
作者 个推开发工程师甄鑫
当我们需要用更直观有效的形式来展现各类大数据信息时,热力图无疑是一种很好的方式。作为一种密度图,热力图一般使用具备显著颜色差异的方式来呈现数据效果,热力图中亮色一般代表事件发生频率较高或事物分布密度较大,暗色则反之。值得一提的是,热力图最终效果常常优于离散点的直接显示,可以在二维平面或者地图上直观地展现空间数据的疏密程度或频率高低。
那么制作一张完整的热力图,需要前端做哪些工作呢?接下来,我将基于自己在工作过程中的实践,为大家详细解析热力图在前端的实现过程。
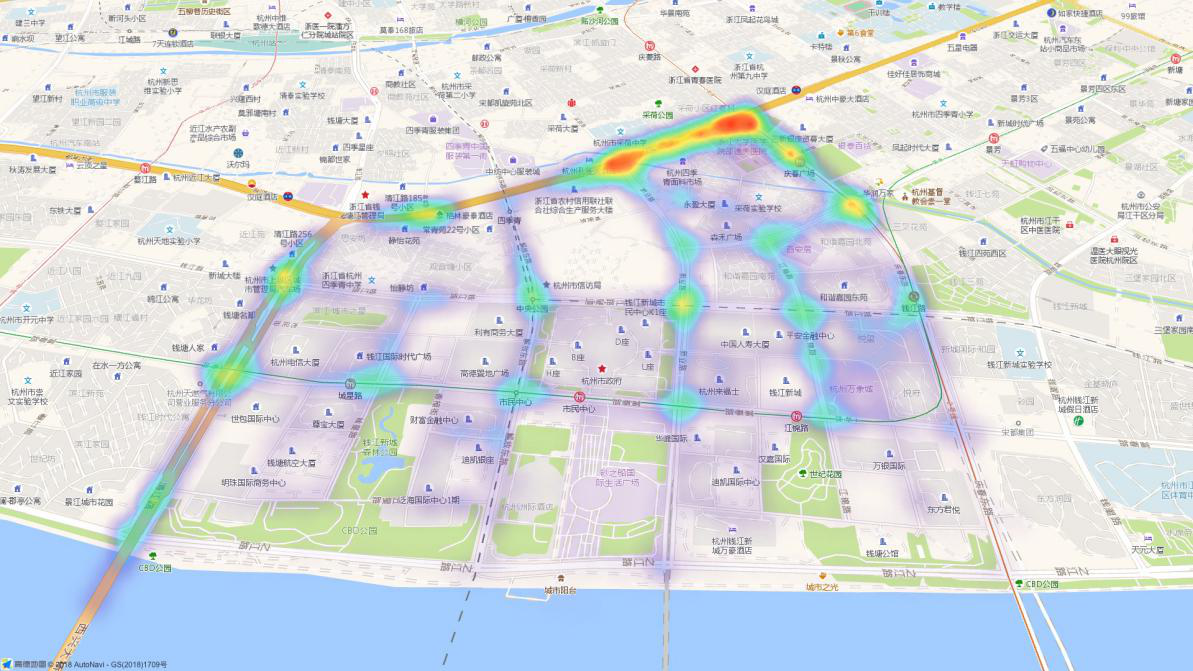
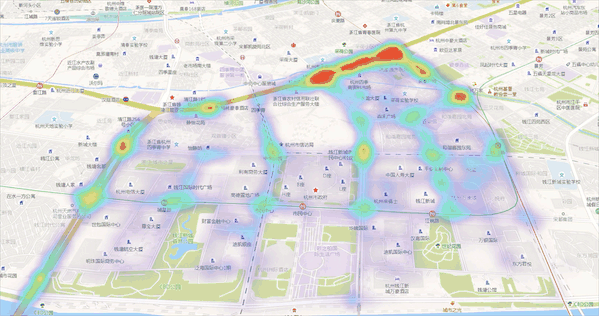
首先给大家看一张完整的热力图实现效果图:

关于热力图的实现原理:
一般可大致归纳为以下几个步骤:
1.为每个数据点设置一个从中心向外灰度渐变的圆;
2.利用灰度可以叠加的原理,计算每个像素点数据交叉叠加得到的灰度值;
3.根据每个像素计算得到的灰度值,在一条彩色色带中进行颜色映射,最后对图像进行着色,得到热力图。
当热力图基于前端技术的具体实现时,又可分为以下四个步骤,接下来为大家详细解析:
1.准备热力图数据格式
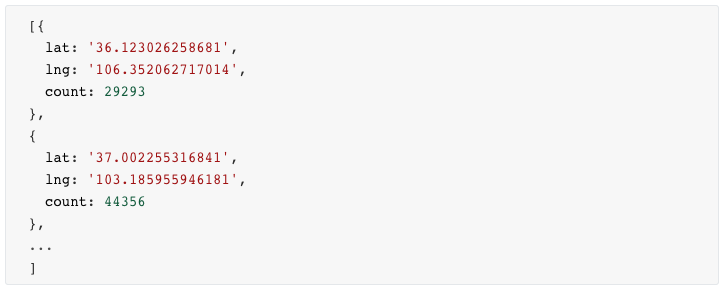
由于热力图使用场景一般为地图,所以,数据源需要提供经纬度作为位置信息,以及count作为数据点的权重值。具体数据格式示例如下:

2.在地图上填充数据
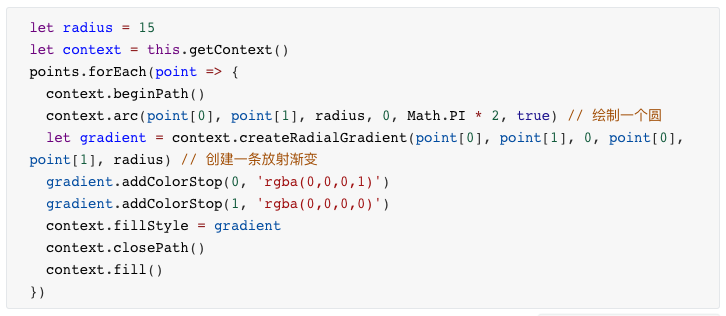
基于canvas绘制热力图时,热力图中每个数据点的半径大小会直接影响到热力图的展现效果,所以一般要结合使用地图的缩放级别以及数据精度来进行设置,本文示例默认设为15px。

通过上述步骤画出的点的样式如下图所示,是一个由内向外放射渐变的灰色圆:

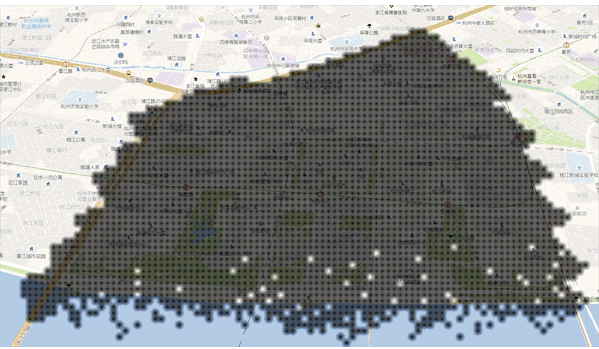
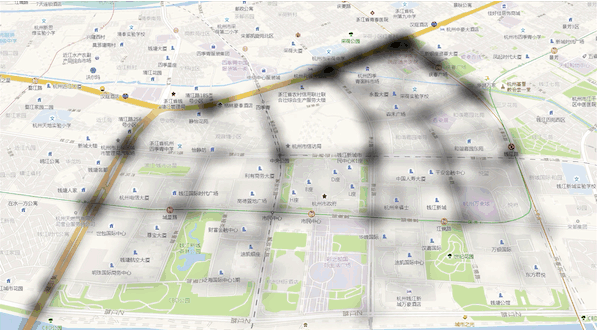
所有点叠加在地图上的效果如下图所示:

3.叠加显示,权重(密度)算法
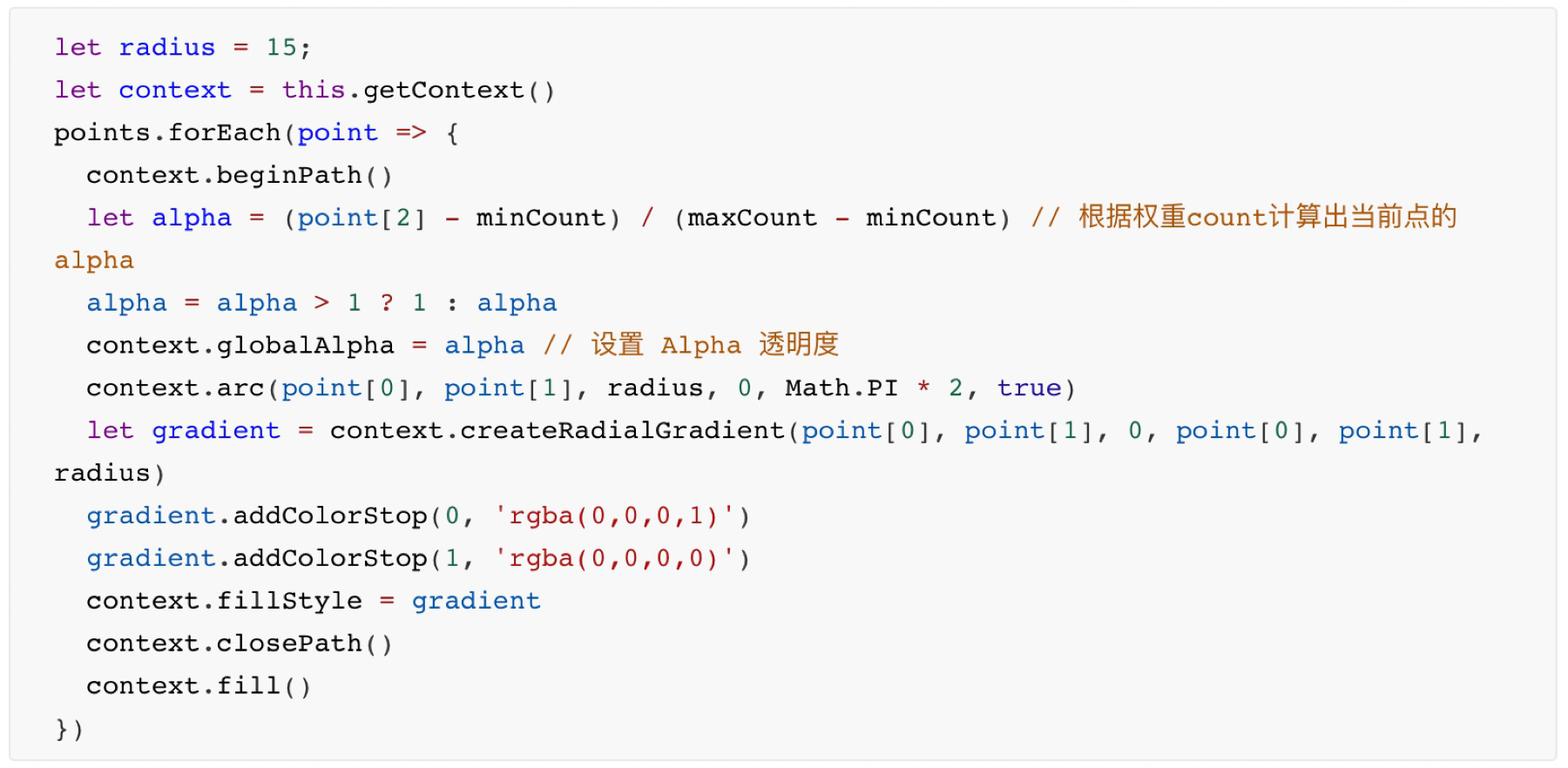
上面的绘制结果中,因为没有使用到权重值,所以每个数据点圆的中心点灰度值都是1,不能直接用于颜色映射,需要根据离散点缓冲区的叠加来确定热力分布密度。每一个热点都有一个位置和权重,权重越大,则该点越显著,也就代表其渐变的一个衰变因素,此时,我们需要根据不同的count设置出不同的alpha值。本文主要根据count最小值对应alpha0,最大值对应1的映射计算方式,求得每个数据点,从而绘制出alpha:
![]()
结合上一步骤,在canvas中完整的绘制方法如下:

具体绘制出的效果如下图所示,从实例图的对比中可以看出,一个好的权重映射方法对热力图的显示效果起到非常重要的作用。

4.颜色映射
根据画布上每个像素点累计得到的灰度值,可以从彩色映射色带中得到对应位置的颜色。
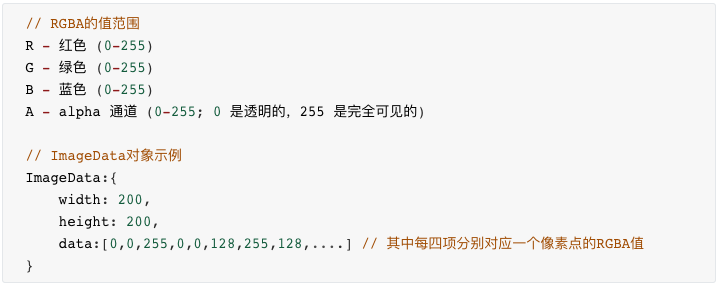
那么如何得到画布上每个像素点的信息呢?可以使用canvas提供的getImageData()方法,返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据。需要注意的是,ImageData对象中的每个像素,都包含RGBA四项信息:

根据canvas提供的putImageData()方法,可以将像素级的数据放回到画布中。
在热力图绘制过程中,利用这两个方法,可以从上一步骤绘制得到的热力图中获得每个像素点叠加得到的alpha通道的灰度值(0~255),再建立一条长度为256px的彩色色带,从中映射得到该像素点对应的颜色RGB值。
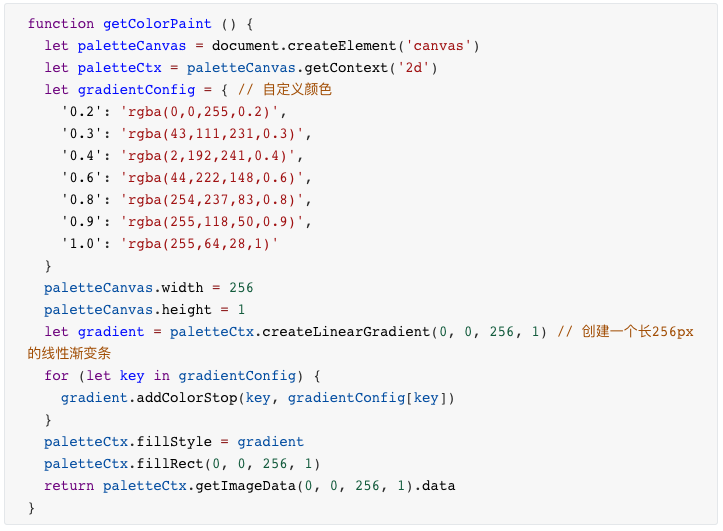
建立一条长度为256px彩虹条的过程如下图所示:

自定义颜色得到的彩色条示例:

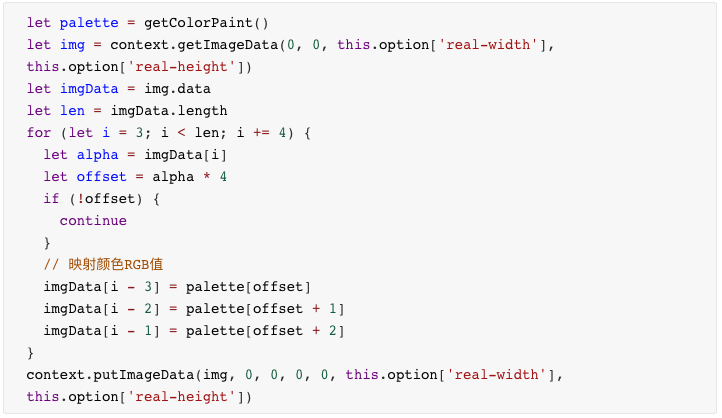
从彩虹条中映射颜色的过程如下所示:

经过以上步骤,我们可以得到的热力图效果如下:

最后,为大家提供一个热力图的性能优化方法,由于热力图一次性加载的点过多,所以容易出现卡顿问题,而前端在渲染热力图时,可以进行热力图的点聚合优化。关于点聚合优化的实施方法:将视窗划分成为网格进行操作,由此判断热力图数据点在网格中所处的位置,如果同时几个点处于一个网格,则合并这几个点,以此降低渲染成本。
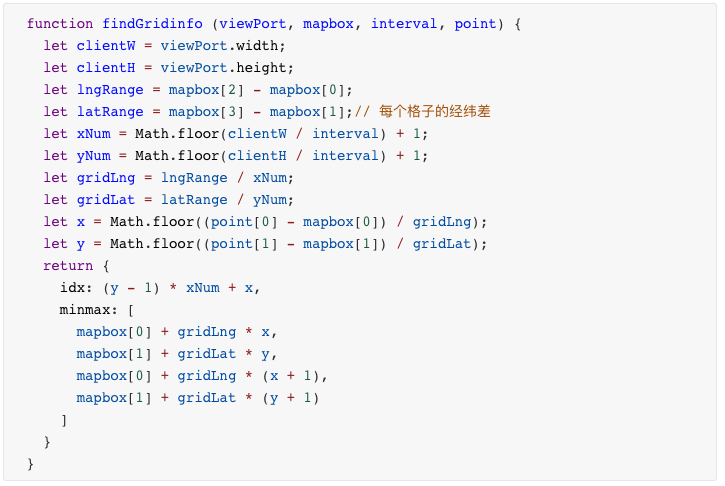
可以这样判断每个点在网格中的分布位置:

网格划分以及点聚合方法如下:

通过上述分享后,关于热力图的前端实践过程,想必大家已有所了解!
关于热力图的应用:
前端完成一个完整的热力图后,可应用于多项业务当中。拿个推热力图来说,能够帮助景区做人流分布状况检测,通过不同颜色区块的叠加,展示景区不同区域的人口密度,协助景区做好智能管理。此外,个推热力图还能为灾害救援提供支持,有效指导人群疏散,为政府部门的灾后救援工作提供重大帮助。